Benefits of Drupal Gutenberg for Content Editors
Drupal is an advanced content modelling tool. The community often speaks about a content framework rather than a CMS, which well describes its versatile nature. It allows fully translatable content, fine-grained permissions, content moderation, integration with third-party systems, webforms, API-first capabilities and a rich ecosystem of contributed projects that can cover a huge variety of use cases.
And it's open source. While it might not be a good fit anymore for simple projects, it's still hard to beat if we compare its capabilities to similar SaaS editorial solutions.
It's also one of the most expressive and sustainable tools for developers to meet project goals, but what about content editors?
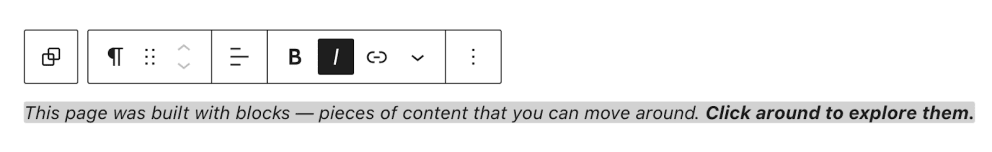
Spoiler alert: what if we could combine the strengths of two worlds? The content modelling capabilities of Drupal with the delightful Editorial Experience (EX) of the WordPress Gutenberg editor? If you haven't tried the Gutenberg editor yet, I highly recommend clicking here and taking a 2-minute break to form your own opinions of its features.
Blast from the past
I often heard that the Drupal UI and Editorial Experience (EX) was not so nice compared to other solutions. Let's travel back in time a bit and do a role-playing game, to experience what it was like to be a first-time evaluator, trying to determine if Drupal was the right match for an editorial team.
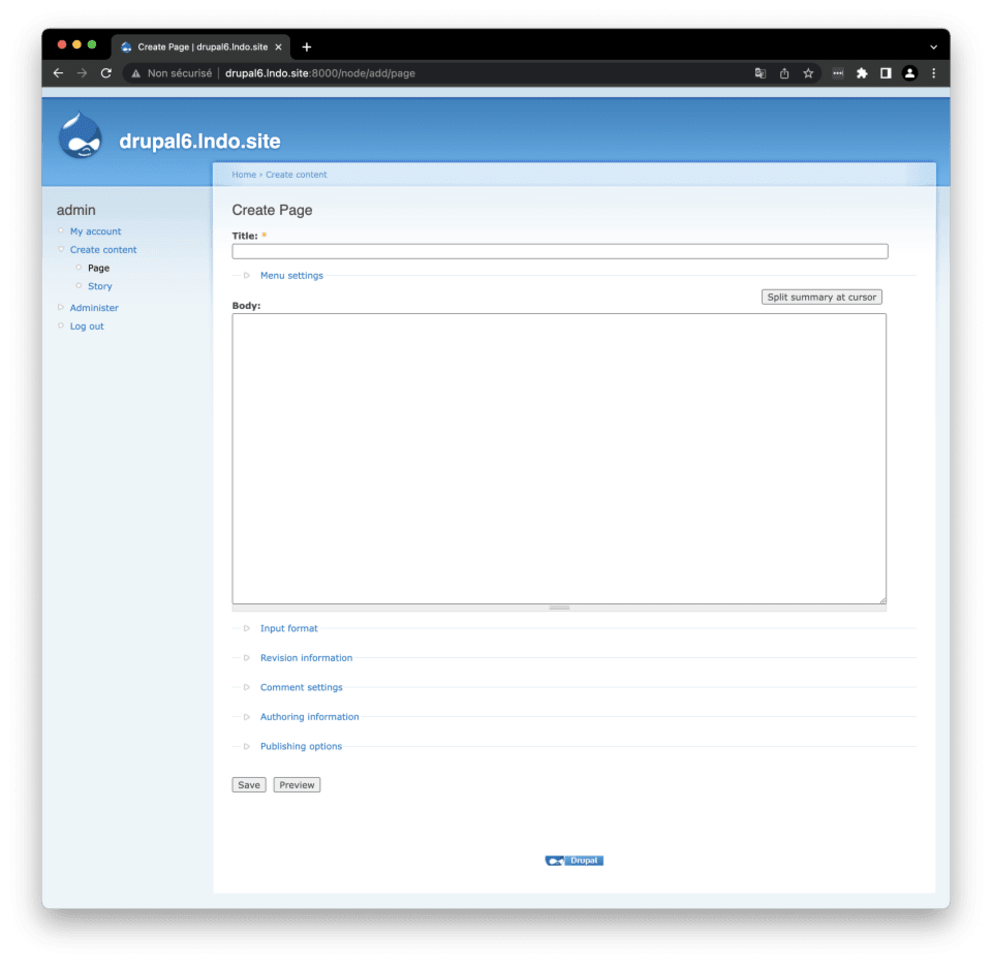
Here is a screenshot of the good ol' times, look ma, no WYSIWYG out of the box 😱

Drupal has always been known for its strong flexibility, and this has been a selling point for the platform for a long time. With the freedom to install TinyMCE, CKEditor, or God Knows WYSIWYG, users have had access to a wide variety of setup options, but this sometimes resulted in less standardised solutions. Not to mention what migrations meant when moving to the next major version of Drupal.
This is what some of us could theoretically experience a few years ago, as Drupal 6 was born in 2006 and said goodbye to in 2016 with its last release.
Drupal 7 provided a way better UI, but still no WYSIWYG after install.

Also, it was very common to have Project Owners requesting WordPress, because the UI was much more intuitive. At some point, a few contributors even ported the WordPress admin theme to Drupal with solutions like this one.
Back to the future
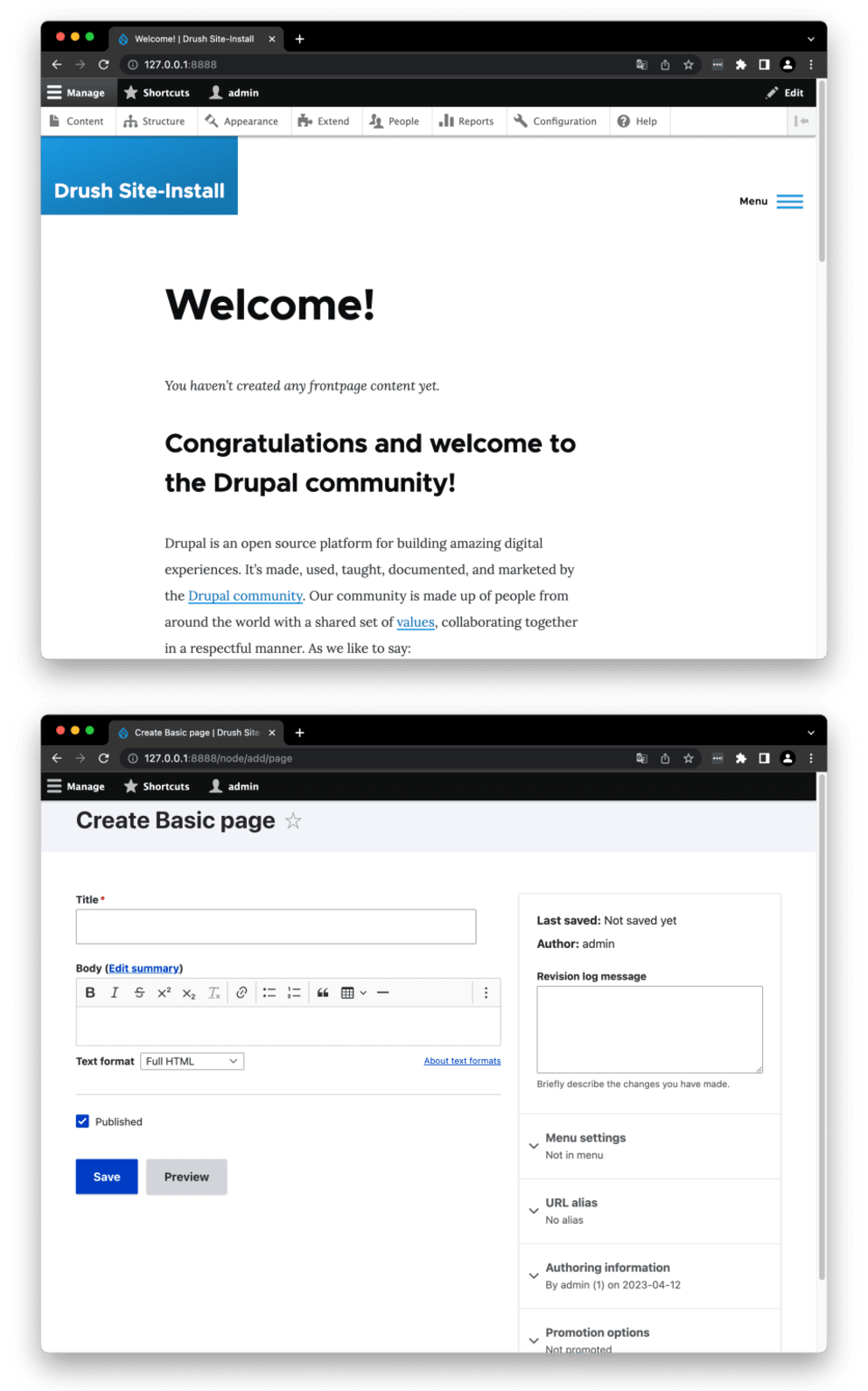
2023, here we are, let's have a look at Drupal 10 first-time evaluator experience.

Way better! Clear indications about where to start, appealing frontend theme, neat and accessible backend theme, out-of-the-box CKEditor 5. Sweet.
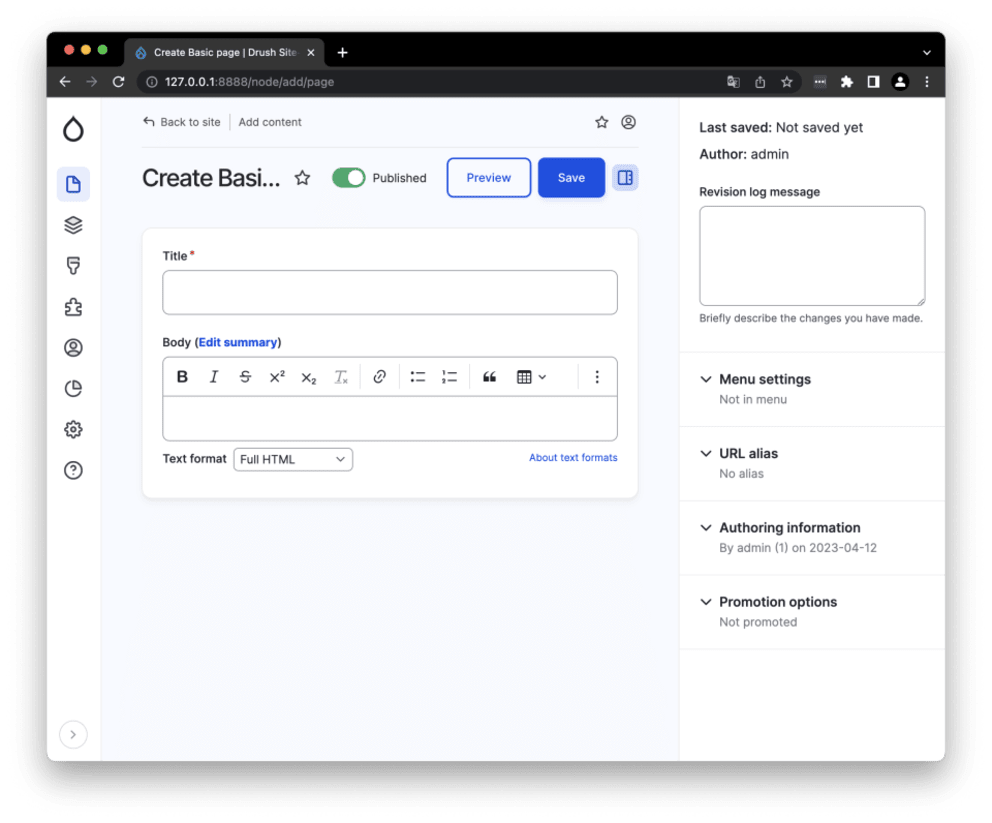
But wait, there is more! What else can we do to improve our journey? Let's just enable the Gin theme, and here is what we have.

This was a pretty long introduction, but it's important to know about this evolution, to evaluate the journey to a better EX. And we can also appreciate all the love that the community brought to Drupal.
Now we can dive into the tool that the Content Editors will face every day: the edit form.
Editorial Solutions
Let's start with the big picture, what are the solutions out there? It’s impossible to list them all, but let’s focus on 4 popular ones.
CKEDITOR 5
We've seen that it comes out of the box with Drupal 10. It looks similar to version 4, but is a much more powerful editor when it comes to extensions.
Amazee Labs was an early adopter of CKEditor 5, since Drupal 8, and we've built great EX with the implementation of CK5 Sections that even came with a GraphQL integration. Briefly: it has the same potential as Gutenberg and can use a single field to represent complex layouts. But plugins can be complex to write, and it might take time for the plugin ecosystem to grow.
Paragraphs
I really loved Paragraphs, there is a vibrant ecosystem, and it is widely adopted (more than 210K reported installations).
There are multiple ways to enhance it with other contributed modules, and it integrates well with all Drupal subsystems (entities, moderation, translation, etc.). Some modules are even proposing an experience that is close to Gutenberg with the block selector, re-ordering and frontend like WYSIWYG (example: Geysir)
Paragraphs can come with some complexity:
- It can be challenging when entities are starting to grow, with many Paragraphs. In some cases, we can expect high load on the database. Performances are then harder to handle on the backend, frontend, APIs, and content indexing.
- The translation choice needs to be done at the beginning of the project and changing after can come with a significant cost. Basically, we need to decide if Paragraphs will be synced between translations or not, and it can be hard to explain configuration choices to project stakeholders, especially with nested Paragraphs.
- If asymmetrical translation is chosen, it can introduce impediments if there is a need to re-translate content/update translations.
- It can be harder to debug with content moderation.
- Producing content diff to compare revisions is harder to configure when using view modes.
- Migrations can be challenging to write.
Layout Builder
Another core solution, mostly based on Blocks. It was introduced after Paragraphs and brings by default an intuitive UI.
It integrates with many other modules, the main difference with Gutenberg is that it’s based on other entities (Blocks) and not a single body field. It requires a bit of configuration, but greatly enhances the flexibility when it comes to producing page variations. Both share a drag-and-drop-based composition.
Gutenberg
If you haven't tried the Gutenberg demo yet, let's sum up its best features.
- Real WYSIWYG experience, it is possible to have a nearly 100% frontend look and feel
- A block-based model (not to be confused with Drupal blocks, Gutenberg blocks are lightweight markup representation)
- Fast and intuitive content editing
- Seamless ordering, no huge drag and drop or collapse needed
- Fast database queries, so less performance and rendering issues
- Freedom of expression for the editors and developers
- A structured model that also fits well with APIs
I'm stoked by the novelties from WordPress 6.2, but keep in mind that with great power comes great responsibility. Misconfigured setup can lead to too many possibilities and then bring lack of consistency for the brand. But this is also true for any other solution.
Moving from other Editorial Solutions to Gutenberg
Paragraphs
Gutenberg is more lightweight as it doesn’t need to use different entities, everything is stored in the body (or any other formatted text field). It still enables the same capabilities as Paragraphs.
One of the main benefits of using Gutenberg is how the content is previewed and manipulated: no need to collapse/open large sections, same thing for re-ordering. As a bonus, it even comes with an opportunity to convert a block to another when the content model makes it possible.
We recently migrated a large-scale decoupled project that was based on Paragraphs. Here is a sample of the editorial experience – screencasts of Paragraphs versus Gutenberg.
CKEDITOR
One thing to consider is HTML text formats. Drupal text formats can be configured to be very permissive, with contributed modules, enabling features like entity embed, custom widget embed, LaTeX based maths expressions, amongst many others. It is perfectly fine to migrate, but needs to be considered before moving to Gutenberg as the basic Paragraph Gutenberg block has limited capabilities (bold, italic, super, sub, link, etc.).

And what about other Drupal fields?
- Gutenberg doesn't need to be enabled on every single content type – the default CKEditor with a Media field might still be enough for a Short News content type. It's also a matter of preference to generalise Gutenberg or not.
- When migrating to Gutenberg, to have consistent EX, it can be good to move other text or Media fields straight into the Gutenberg editor, so not only the legacy body or Paragraphs based fields. Think about a Slider that was Media or Paragraphs based, it can be very convenient to have it displayed in the content flow, just as on the frontend.
Is Gutenberg for Drupal stable?
The early stages of the development are from 2018. Maintainers have gathered a lot of edge cases, and it’s stable to use.
There are still a few points to keep in mind, however:
- At the time of writing, it can only be enabled in Nodes (Content Types). There is still this issue that provides good progress
- Entity embed is by default limited to Media
- Translations are asymmetric by design. If a field needs to be shared between translations, it can be good to keep it as a separate field or write a custom block (think of entity reference)
- Search indexes should be updated to use the Gutenberg format
- Some attributes might not be exposed to Translation Management, so this needs to be kept in mind when designing custom blocks.
What are the possible extensions?
We had the opportunity to implement Gutenberg in a few large-scale projects, and it didn't disappoint.
Here are some examples of the extensions we’ve worked on:
- Block validation
- Client-side constraints to limit the amount of blocks, this mimics the Drupal fields cardinality (add e.g. minimum 1 to 3 blocks for content teasing)
- Reusable blocks translation – think of it as a Paragraphs Library port
- Entity Usage integration for Media and Reusable blocks
- Preview for decoupled websites
- GraphQL integration
- Visual regression testing for migrations
In Closing
To sum up, Gutenberg is evolving rapidly, bringing huge EX improvements, with clear configuration and a well-structured content model that can scale without compromise. It's simple to implement, so cost-effective and is fast to load on the frontend and the backend.
Overall it provides a powerful, flexible, and intuitive content creation experience that can help improve productivity and enhance the quality of content on your website. Are you thinking about migrating your existing Drupal project to Gutenberg? Let’s talk.