Swiss Paraplegic Foundation - UX & Multisite Headless Drupal
Supporting people with spinal cord injuries to lead the best life and have the best possible health. The Swiss Paraplegic Foundation was founded in 1975 and, since that time, has had the vision to enable paraplegic and tetraplegic people to lead as independent a life as possible.
Project Services:
UX Design | Frontend Development (React) | Drupal Development (Headless) | Maintenance | Data & Research | Accessibility | Branding


The Challenge
The website of the Swiss Paraplegic Group was launched in April 2018 and the frontend was built using React. However, after three years, the website performance had slowed - it needed increased speed, more stability and improved maintainability.
From a frontend perspective, the maintenance of the website code needed to be improved. Historic customisations, which were built while React was in its infancy, were no longer the most efficient option and alternative solutions had to be investigated. There was a dependency upon outdated libraries with no clear upgrade path.
Similar to React, the GraphQL module that connected the frontend to the backend, had significantly evolved since the site was built. The challenge was deciding if an upgrade path was possible, or instead, replacing the outdated set-up with a completely new alternative was more viable.
Adding to the scale and complexity of the challenge was the fact that the website for the Swiss Paraplegic Group is a large multi-domain site.


The Brief
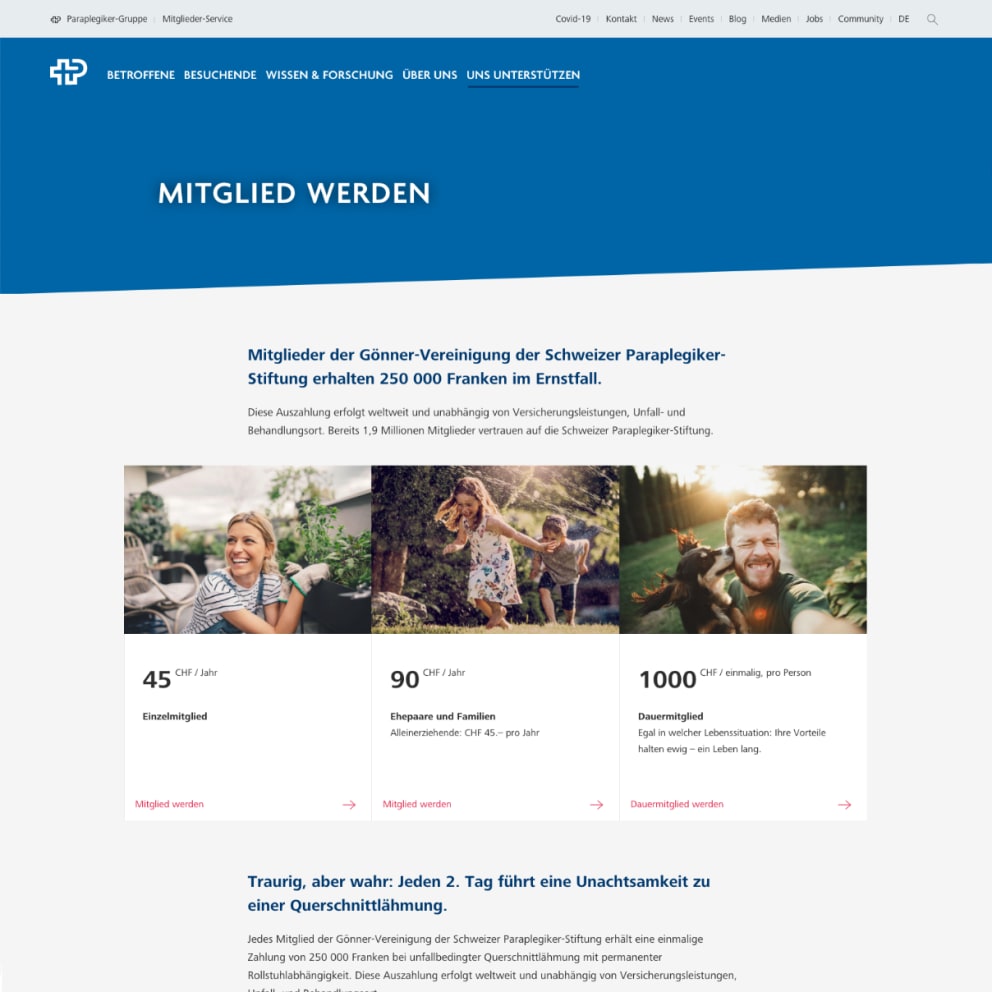
Memberships and donations are a key revenue stream that enables the amazing ongoing work and research of the Swiss Paraplegic Foundation. The website needed to be stable, quick and with improved performance, to ensure that nothing impinged a donor or member’s ability to financially give to the organisation.
Key to the brief was improvement of the experience for the end-user. We therefore evaluated the best options for moving away from obsolete customisations and frontend libraries, replacing them with more efficient alternatives.



The Solution
To fully understand the scope of the project, a prototype was created to gauge the scale of migration by component and assess the size and complexity.
Gatsby, was utilised to create a static frontend to improve end-user experience and address the performance issues. A major benefit was reliability. Pages are pre-rendered which leads to a smoother browsing experience for the end-user.
Regarding the technical details, GraphQL was replaced by JSON API in Drupal Core and this allowed the frontend to read data straight from Drupal core modules.
The frontend of the site is truly independent of the backend and the site is fully decoupled. The content previews are an additionally great feature for the client. Content can be previewed before it is published. This, in turn, allows edits to be made in the backend and then the versions of the content can be previewed in the frontend allowing the editor to decide upon the best version.
Also, during deployment, the historic content is frozen until the deployment is complete, resulting in no impact on performance for the end-user.





