Schweizer Paraplegiker Stiftung - UX & Multisite Drupal
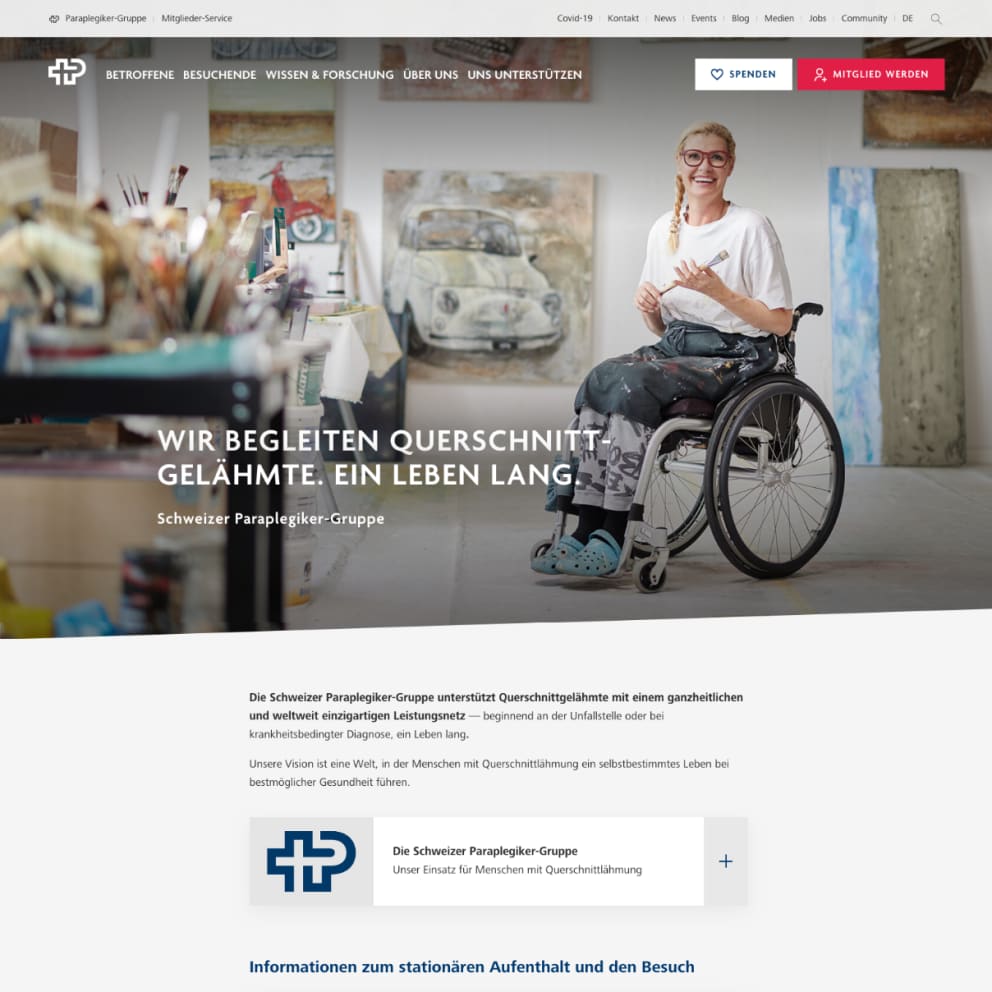
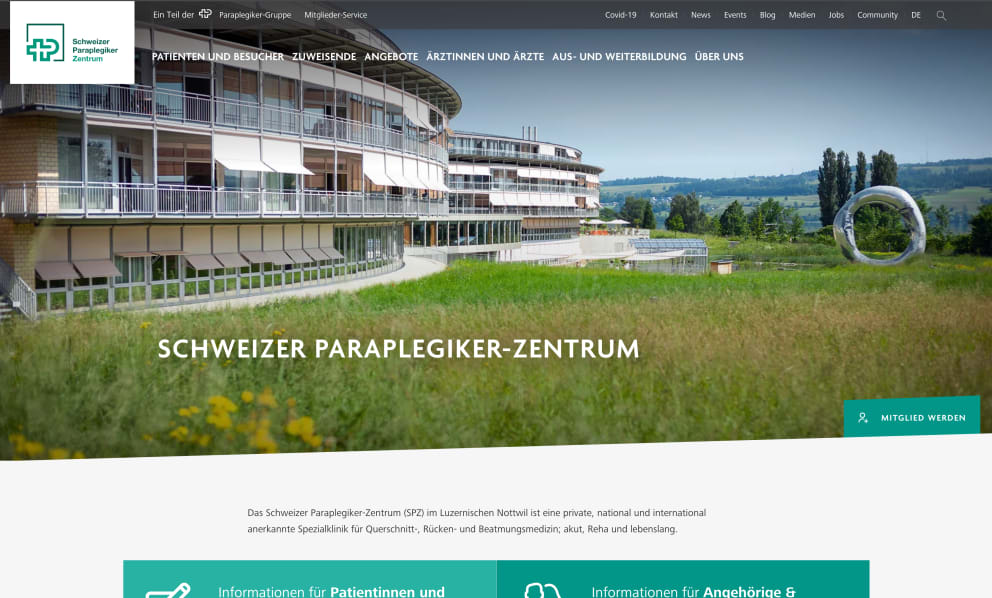
Menschen mit Rückenmarksverletzungen zu helfen, das beste Leben zu führen und die bestmögliche Gesundheit zu haben. Die Schweizer Paraplegiker-Stiftung wurde 1975 gegründet und hat seither die Vision, querschnittsgelähmten und tetraplegischen Menschen ein möglichst selbstständiges Leben zu ermöglichen.
Unsere Leistungen:
UX Design | Frontend Entwicklung (React) | Drupal Entwicklung (Headless) | Wartung & Betrieb | Data & Research | Barrierefreiheit | Branding


Die Herausforderung
Die Website der Schweizer Paraplegiker-Gruppe wurde im April 2018 mit Drupal lanciert und das Frontend mit React erstellt. Nach drei Jahren hatte sich die Leistung der Website jedoch verlangsamt – es brauchte höhere Geschwindigkeit, mehr Stabilität und verbesserte Wartbarkeit.
Aus Frontend-Perspektive musste die Wartung des Website-Codes verbessert werden. Anpassungen aus der Zeit als React noch in den Kinderschuhen steckte, waren nicht mehr die effizienteste Option und alternative Lösungen mussten gesucht werden. Zusätzlich existierten Abhängigkeiten von veralteten Bibliotheken ohne klaren Upgrade-Pfad.
Ähnlich wie bei React hatte sich das GraphQL-Modul, welches das Front-End mit dem Back-End verband, seit der Erstellung der Website erheblich weiterentwickelt. Eine der grössten Herausforderung bestand darin, zu entscheiden ob die Verwendung eines Upgrade-Pfad das gewünschte Ergebnis erzielen kann oder ob der Ersatz des veralteten Setups durch eine völlig neue Alternative zielorientierter wäre.
Die Tatsache, dass es sich bei der Website der Schweizer Paraplegiker-Gruppe um eine große Multi-Domain-Website handelt machte das Vorhaben noch größer und komplexer.


Das Briefing
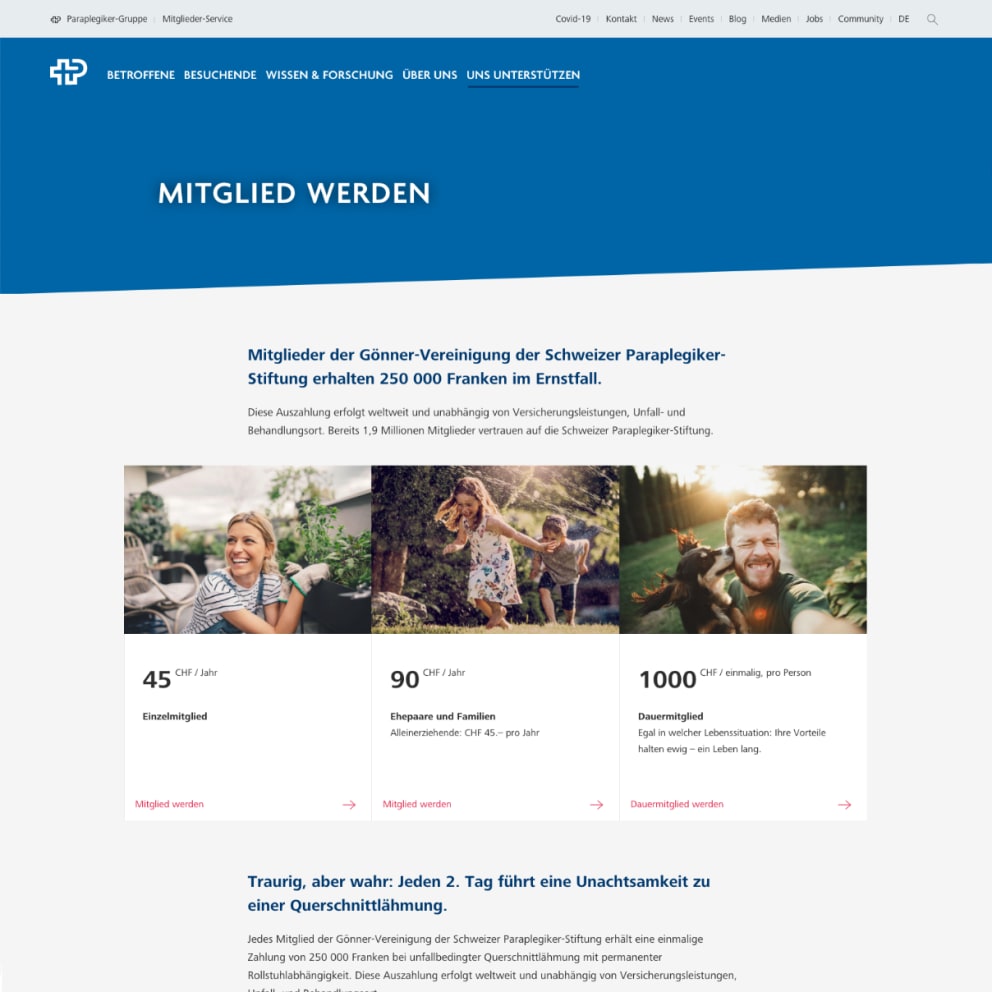
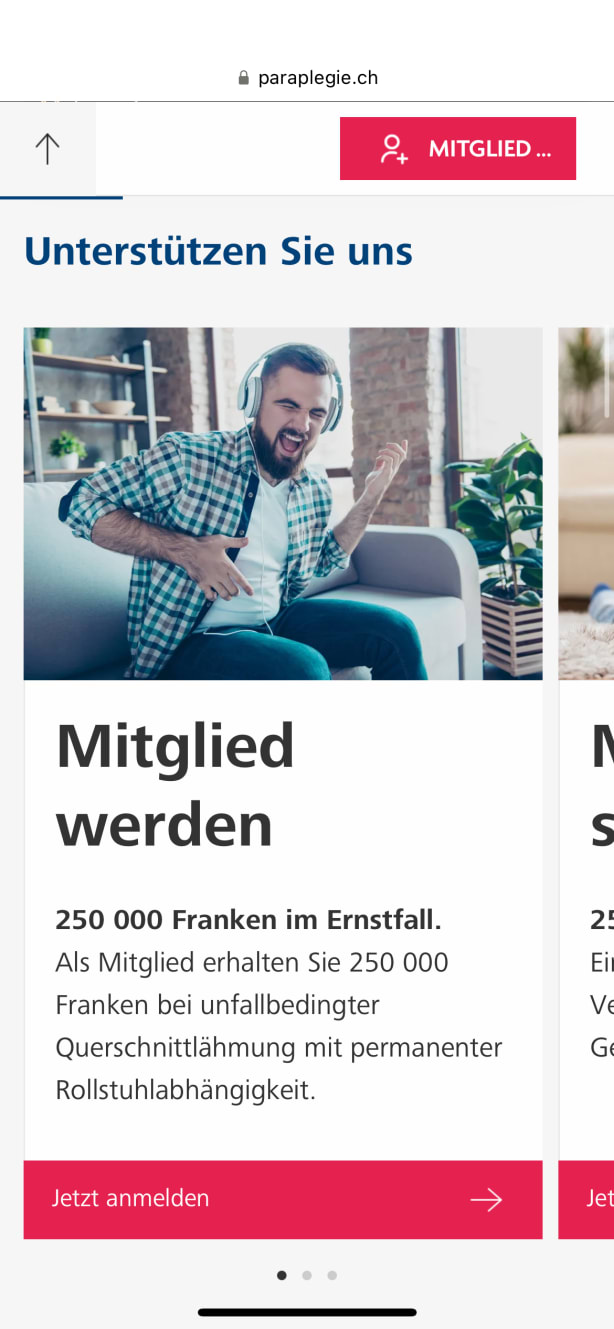
Mitgliedschaften und Spenden sind eine wichtige Einnahmequelle, welche es der Schweizer Paraplegiker-Stiftung ermöglichen wertvolle Arbeit zu leisten. Anforderungen an die verbesserte Website waren Stabilität, schnelle Ladezeiten und verbesserte Nutzung, um sicherzustellen, dass einem möglichen Spender oder Mitglied nichts im Weg steht.
Einer der wichtigsten Faktoren war die Verbesserung der Usability. Im Laufe des Projekts haben wir daher einige Design-Komponenten überarbeitet und veralteten Frontend-Bibliotheken durch effizientere Alternativen ersetzt.



Unsere Lösung
Zu Beginn des Projekts wurde eine Prototyp der angedachten Lösung erstellt. Dieser sollte helfen den Umfang des Projekts zu verstehen und um die Komplexität der Migration anhand der Komponenten zu messen.
Mittels Verwendung der hochmoderne Gatsby Frontend Technologie, wurde ein statisches Frontend erstellt. Dies sollte im wesentlichen helfen die Endbenutzererfahrung und die Ladegeschwindigkeiten zu verbessern. Warum haben wir Gatsby für unser Vorhaben ausgewählt? Einer der grössten Vorteile war die Zuverlässigkeit. Durch den Fakt, das Seiten vorgerendert werden, ist es uns möglich dem Endnutzer ein reibungsloseren Surferlebnis zu garantieren.
Das Frontend der Website ist unabhängig vom Backend und die Website ist vollständig entkoppelt. Um den Autoren die Bedienbarkeit der Website zu erleichtern, haben wir innerhalb des Drupal CMS eine Inhaltsvorschau umgesetzt. Trotz Entkopplung der Systeme können Inhalte so vor der Veröffentlichung in der Vorschau angezeigt werden. Zusätzlich ermöglicht es diese Funktion dem Autor seine Anpassungen im Backend vorzunehmen und Inhaltsvarianten zu vergleichen.