Drupal Dev Days 2022 Recap
Drupal Dev Days is an annual gathering of people loving, learning and discussing Drupal. Organised by the Drupal community, it takes place in Europe every year and earlier this month we were fortunate enough to attend the 2022 five-day event in Ghent, Belgium. With loads of really great speakers, we were hard-pressed to choose our favourites talks, but here’s a brief bullet-point recap of just some of the highlights.
Progressive Decoupling
Kate Marshalkina, Tech Lead, and Rodrigo Aguilera, Senior Developer at SystemSeed, provided a practical example of a sophisticated and successful production app in the EQUIP assessment tool as well as an open-source distribution (ANU LMS) that both use progressive decoupling.

- ANU LMS, an open-source Learning Management System, is using the progressive decoupling approach with Drupal
- It is bundled as a module and not a distribution to facilitate the integration with multiple Drupal setups
- Progressive decoupling was chosen to delegate menu, authentication and preview features to Drupal. The codebase is 80% Drupal and 20% React. Fully decoupled was not retained for this project as there aren’t multiple channels to cover at this stage of the development.
- PWA (Progressive Web App) is implemented using Google Workbox
Slides and other resources can be found here.
State of Drupal 10
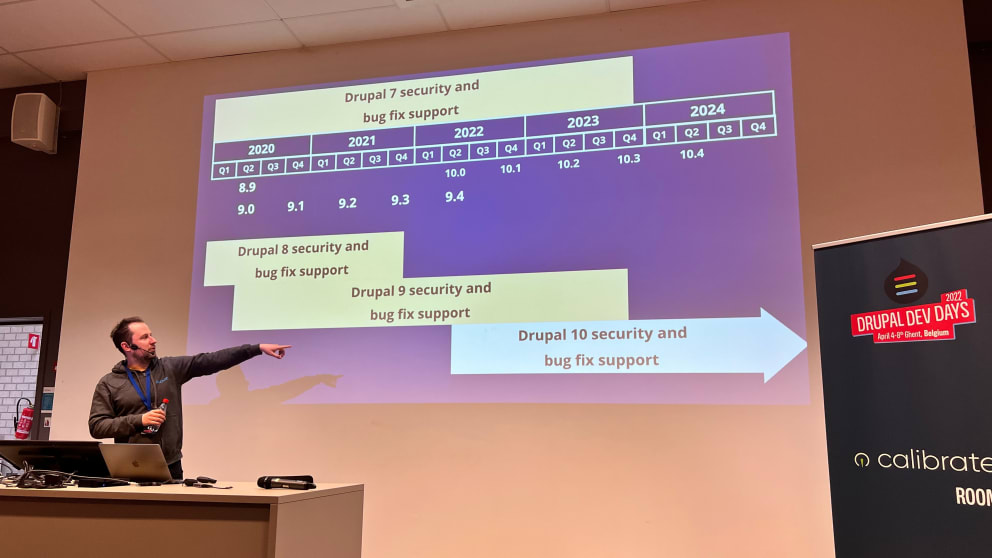
Gábor Hojtsy, Drupal Initiative Coordinator Coordinator at Acquia, took us through the State of Drupal 10 readiness.

- Drupal 10 is the result of multiple Drupal 9 initiatives: new default frontend theme (Olivero), new default backend theme (Claro), easy out of the box experience, decoupled menus, automated updates, and project browser
- It is planned for release latest in December 2022
- Drupal 9 is based on Symfony 4 (EOL in November 2023) and CKEditor 4 (EOL end 2023)
- Drupal 10 is based on Symfony 6 which has an end of life in November 2027
- CKEditor 5 is in the core, and CKEditor 4 will be moved as a contributed project
- Porting Drupal 9 to 10 will be mostly about automated deprecations fixes
- The Lenient Composer Endpoint can be used to obtain Drupal extensions ignoring the Drupal major version requirement, which then allows one to apply patches with composer-patches on top of them
- Several core modules will be moved in contributed: QuickEdit, Forum, Hal, RDF, Tracker
Slides can be found here.
Drupal Initiative Leads
Each lead summarised strategic initiatives that are building the path to Drupal 10.

- Drupal core bug smash: There are > 7000 open bugs, a lot of them are needing triage, some are duplicates, … the community can help in the #bugsmash Slack channel, a tool can lead you to a random issue that needs triage.
- Project browser: The UI makes it easy for site builders to find modules; the biggest challenge of this initiative is to provide consistent categories and descriptions for the numerous projects
- Distributions: One of the goals of this initiative is to allow for multiple distributions on the same project; easier updates; and the ability to ship demo content
- Core themes: As mentioned in the State of Drupal 10 session, there are two new themes (frontend: Olivero, and backend: Claro). This initiative also covers a new starterkit theme generator
- Promote Drupal: Increase Drupal adoption and define Brand Book and marketing tools
- GitLab acceleration: Projects and releases browsing will stay on Drupal.org, GitLab CI integration is in progress and a goal is to discontinue patch files in favour of merge requests
- CKEditor 5: You can help build the upgrade path from CKEditor 4, see testing the CKEditor 4 to 5 upgrade path
Progressive Web Apps In A Drupal World
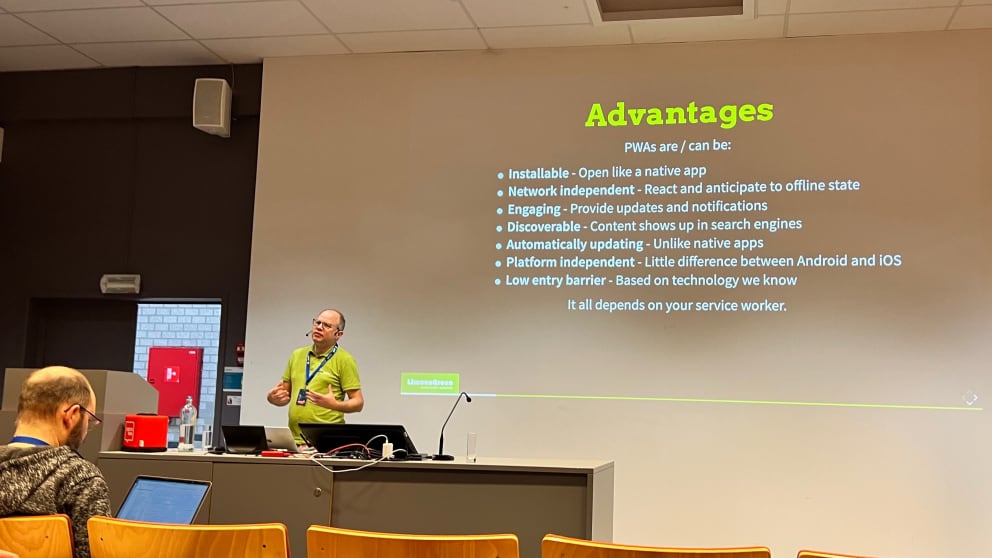
Marc van Gend, Drupal Developer and Web Architect at LimoenGroen, got everyone up to speed with what a PWA is and how the basic concepts work, along with tips and tricks to help during development and debugging.

- PWAs have been around for almost 10 years
- They rely mostly on service workers and the main benefits are to offer offline capabilities, caching and automatic updates (compared to native apps)
- It comes with a few decisions that need to be made regarding cacheability, as with most web projects
- Marc provided helpful insights regarding debugging and what the benefits and limits are of the PWA Drupal module
CKEditor 5 For Drupal Developers
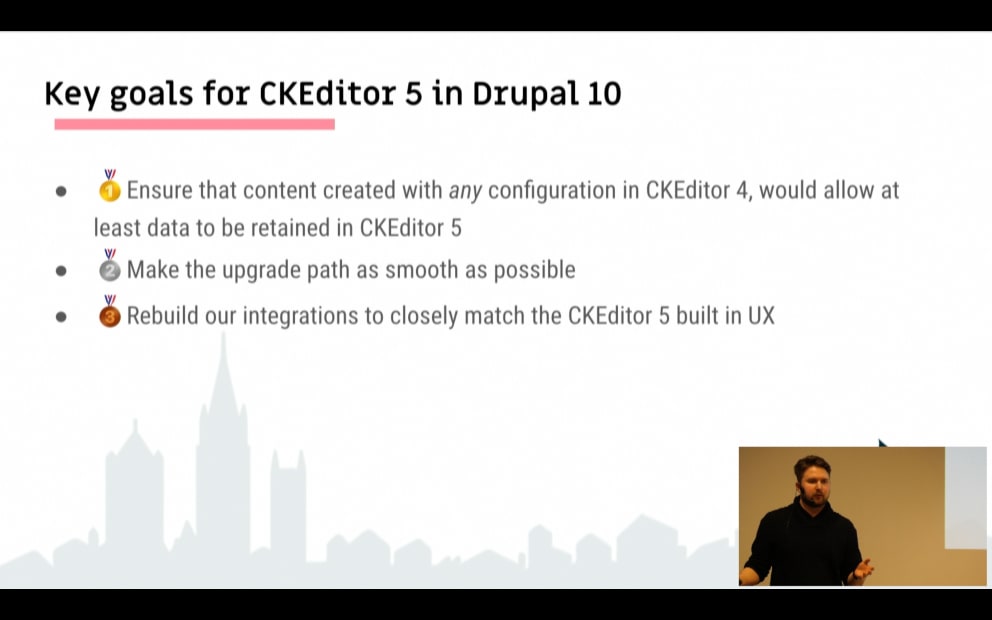
Lauri Eskola, Staff Software Engineer at Acquia, took us through the benefits of CKEditor 5 which replaces CKEditor 4 in Drupal 10.

This session provided an overview of what the developers should know to get started when developing new features
- CKEditor 5 relies on a model/view with downcast and upcast conversion
- Everything is plugin based so it comes with a robust plugin ecosystem
- A Drupal module CKEditor 5 Dev Tools wraps the CKEditor inspector
Drupal SEO Pitfalls And How To Avoid Them
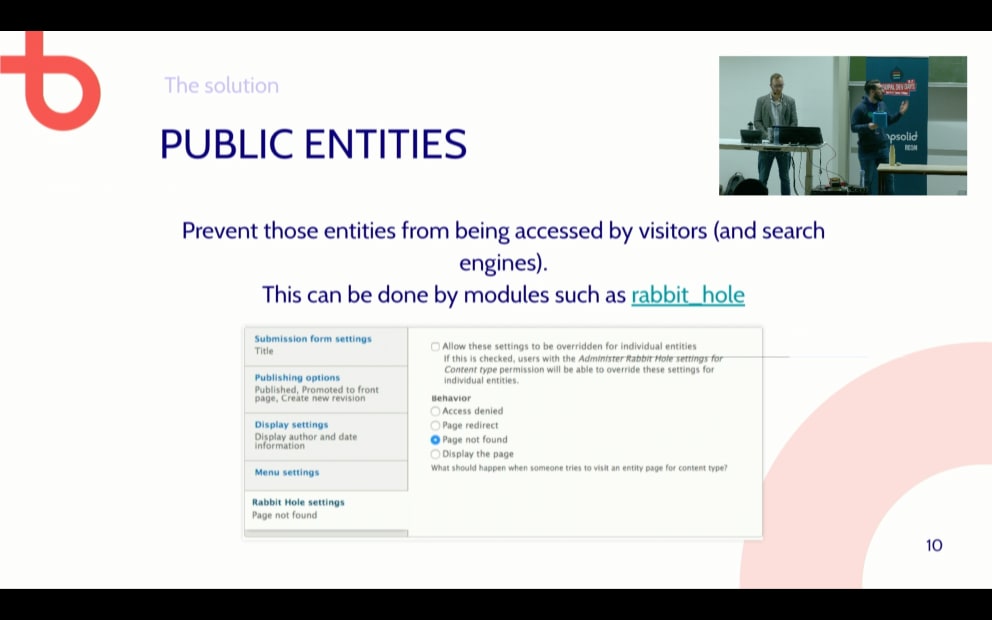
Brent Gees, Drupal Developer, and Wouter De Bruycker, SEO Strategist and Evangelist at Dropsolid, demonstrated how Drupal can be the perfect technical SEO platform, provided it's set up correctly. These are just a few of the topics covered in the session.
- Public entities: Prevent “thin content” pages that do not provide more details than the informations that you can find on a list (e.g. team overview page). This is a waste of resources, use modules such as Rabbit Hole.

- All pages should be an entity: Make sure that content editors can set metadata; favour entities over e.g. views; use modules like Block field
- Assets blocked by robots.txt: Bots should be able to “see” the website as a regular user would see it; make sure your website assets are in a publicly available folder, not blocked by robots.txt; use Google Search Console
- Robots.txt disallow != noindex: Robots.txt instructions impact crawling, not indexing;
- Noindex directives using a meta tag impact indexing, not crawling
- Images impacting performance: Make sure the image shown to the end client is as small as possible; educate your customers and content editors; make sure static (fixed) images are optimised too
For the full list of topics, you can find the slides here.
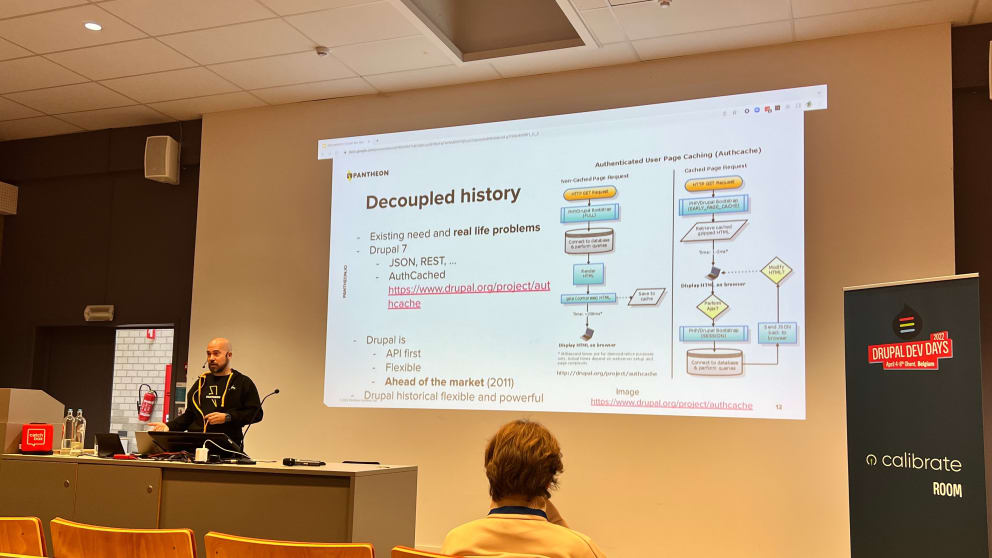
Decoupled In Practice
Alex Moreno, Developer Advocate at Pantheon, covered real-life examples of how companies of all sizes are doing Decoupled in 2022 – which options you have to go decoupled, what modules can help, what hosting options you have etc.

Why
- Faster websites/performance
- Better user experience
- Multiple devices, with one single source of content - IoT devices, street billboards etc.
- Better developer experience
- Cleaner code, smaller changes
- Better cross-team collaboration
Why not
It requires to cover features like login, views, layout builder If there are tight timelines If it involves a more complex infrastructure When there is no apparent reason (does it solve a problem?)
How
- Fully decoupled
- Semi decoupled - Decoupled blocks module can be an option
- Hybrid: Drupal + IoT, mobile, voice
Technical challenges
- Infrastructure (= where to host what)
- User-generated content like comments
- Dynamic content (views, search)
- Preview and caching
Working In The Drupal Issue Queue
Eelke Blok, senior Drupal developer at One Shoe, took us through what to do if we encountered an issue in Drupal or one of the many contributed projects.

A few tips that are good to remember:
- A Plan on Drupal.org can be compared to an Epic in agile
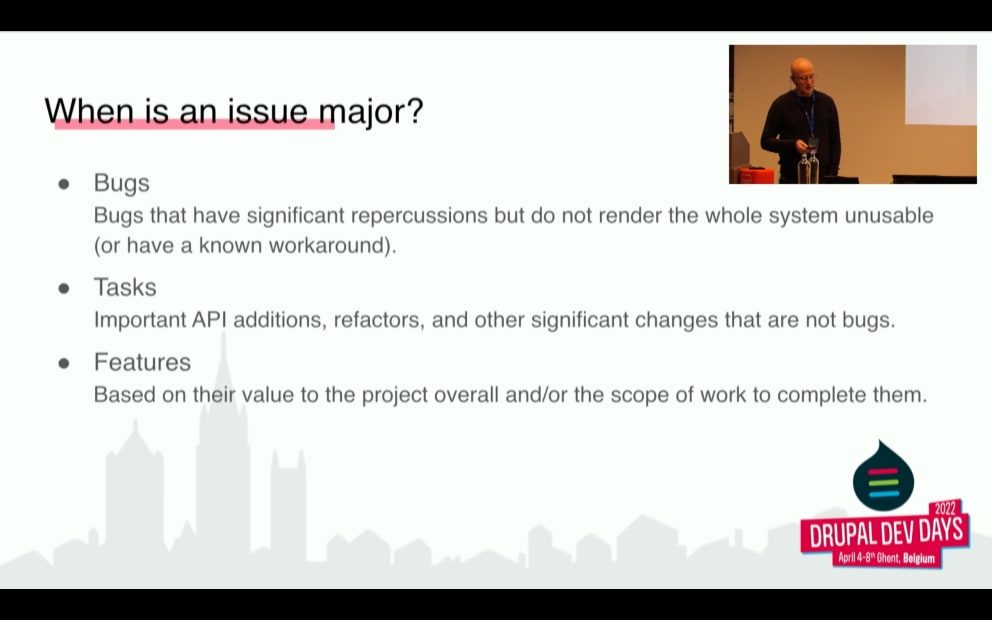
- Choosing the right priority
- Create an issue, check when to create them and how with a template summary - this Lullabot article from 2011 is still a great resource
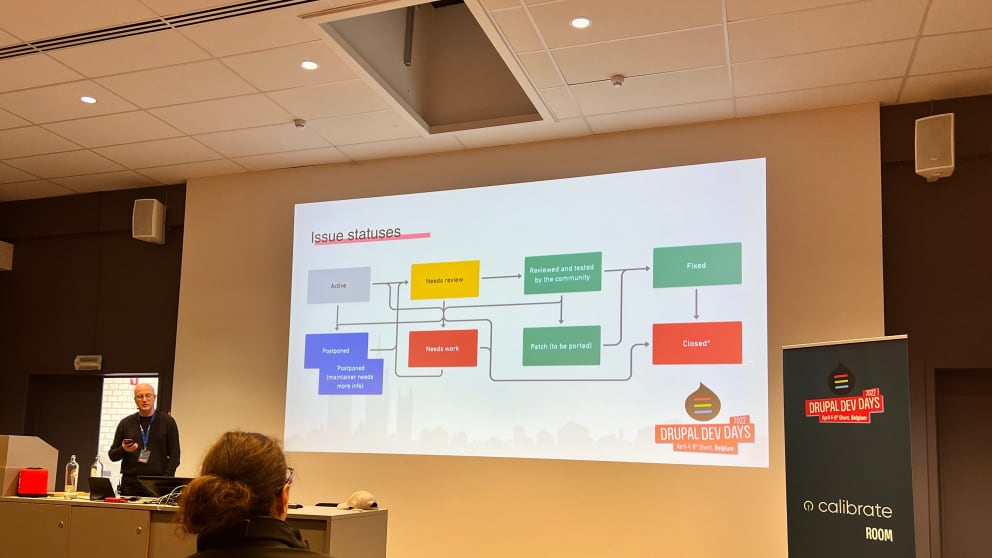
- Issue status lifecycle

- Project maintainers should merge Merge Requests from Drupal.org and not straight from GitLab to have all features covered (e.g. issue credits etc)
- Do not put Merge Request patches in your own projects as future changes will also be applied then. The version of the patch should be saved locally.
A Talk That Nobody Wants To Hear
Csaba Varszegi, a sustainable web developer at LittleBigThings, spoke about how certain choices we make building the internet can have a positive impact on climate change.

To improve the carbon footprint of the internet, website development should be:
- Clean: electricity should come from renewable sources, test your site – The Green Web Foundation
- Efficient: transferring an MB costs ~1.8W, a small reduction can have a huge impact as there are millions of websites, billions of users – Website Carbon Calculator; reduce image size, use less JavaScript, use PWA
- Open: makes it more robust, allows us to learn from each other
- Honest: avoid dark patterns, do not track data unnecessarily, support honest and good businesses
- Regenerative: plant trees - Ecologi, Tree Planting API; encourage good habits
- Resilient: secure and robust
- Other resources: Climate Action Tech, Global Warning, Sustainable Web Manifesto
Slides can be found here.
Accessibility
Bram Duvigneau is a Digital Accessibility consultant and researcher that brought his experience as a blind user and developer to the talk which aimed to answer two questions: how to ensure that content editors have the tools they need to create accessible content, and strategies for how content editors with a disability can manage a website with ease.

- Accessibility should cover several disabilities: motor, blind/colour blind, visually impaired, deaf (e.g. do not require a phone number in a process) or even non-native language
- An accessible CMS should comply with WCAG (Web Content Accessibility Guidelines) and ATAG (Authoring Tool Accessibility Guidelines) specifications - Drupal complies with both, version 2.0
- Including disabled persons opens job opportunities and blurs the line between users and content editors
- Accessibility is a process and not only a checklist, stakeholders of a project should be educated as part of this process
Some details about a11y integration:
- Images alt should be filled only when there is a relevant meaning (so not for decorative images) and should be context-specific, so it could be different for the same image - this is something that could be considered when using Media entities
- Since 2013 Drupal.announce() can be used for visual changes, warning messages
- Make sure to select the right hiding option for field labels
- There is Devel integration for accessibility
Bram did a successful live demo using a screen reader with Drupal.org homepage and joined the sprint room to review the CKEditor 5 accessibility testing - Gábor Hojtsy Live Accessibility testing tweet
And That's A Wrap!
Those were my top ten talks, but it really was a challenge narrowing it down to only ten! The week was full of inspiring speakers, informative talks and socialising - it was awesome connecting with everyone in person again. Thank you to the organisers for a great event, we are already excited for the next one!
In closing, I’ll leave you with a few of my favourite photos of the city and if you have any questions regarding Drupal or need help on a new project, we’d love to hear from you - reach out to us today!
